Can you iterate your way to great UX?
Agencies do a lot of big-bang website redesigns – projects where everything changes all at once. For marketing sites, this usually isn’t a problem. But the same approach can be a problem when used for sites such as employee intranets, asset management systems, or member service portals.
These kinds of sites have a different set of rules, because their users are not occasional users. Users have spent time and energy learning how to use the existing system, no matter how bad it is.
This is tough for system designers to internalize. Consider Microsoft’s Windows 8, which was savaged by users for changing too much, too fast. As ExtremeTech’s David Cardinal wrote:
“Microsoft, instead of dealing with the pain of their existing users directly, has trotted out pages of surveys, charts, tables, and even some college-level calculus formulas to prove why the new system is, in theory, an improvement.”
When your users all protest, the answer is not to prove they’re wrong. The answer is to listen.
Or better yet, don’t make that mistake in the first place.
I love Fitt’s Law, but it’s not a sufficient excuse for unexpected, radical change
Change hurts.
Which brings us to a great post by UX raconteur Jared Spool: Users don’t hate change, they hate our design choices. The key point is simple: Change gets in the way of user productivity. So, we should design for “embraceable change”.
Let’s explore this idea.
Spool’s Principles of Embraceable Change, Condensed:
Reduce the change to the smallest units possible. This can make the change gradual and unnoticeable.
Give users control over when change affects them. Let the user adopt when they’re ready.
Show users how the change benefits them. Show how the design change benefits the user.
Respect the users’ existing investment in your design. Users have spent time and energy learning how to use the existing system, no matter how bad it is. Design for what they already know. You have to apply those principles carefully, because you can have too much of a good thing. For example, if you “reduce change to the smallest units possible”, you can end up backing yourself into a corner.
But, can small changes lead to great outcomes?
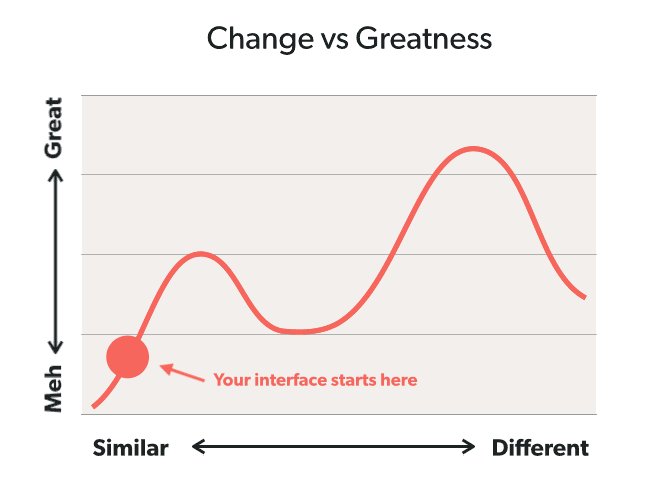
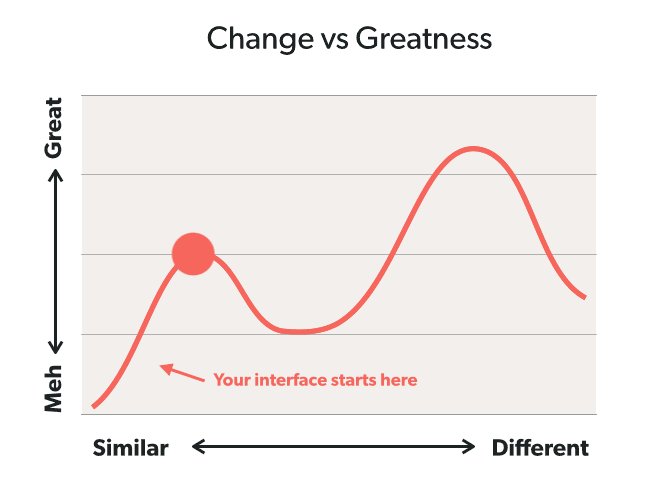
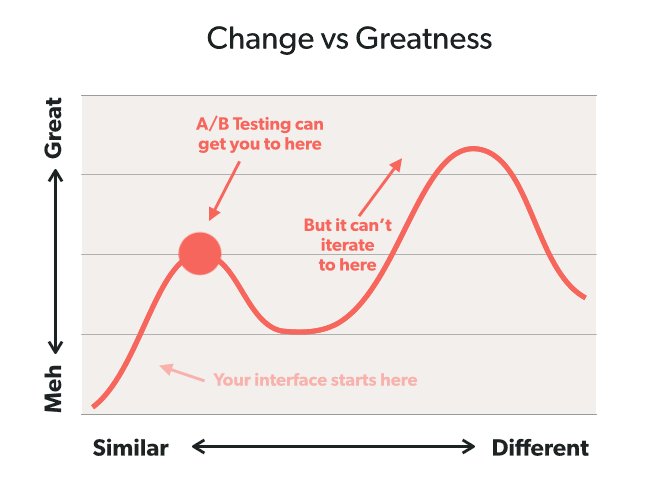
The Principle of the Local Maximum (named by Joshua Porter) observes that you can make your current interface better with testing and optimization, but you can’t make the best possible interface, because it’s too different from the current one. (Computer science geeks call this the hill-climbing problem.)
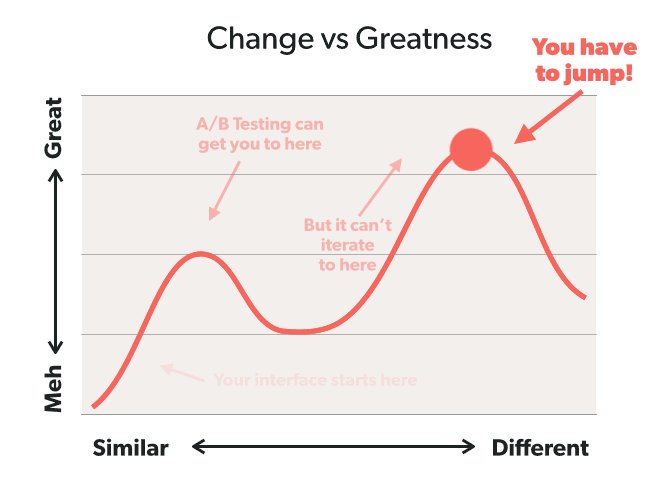
You can iterate on a horse and carriage as much as you want, but you can’t A/B test your way from a horse & carriage to an airplane. Your carriage can only get so good. (And it’s why Amazon’s site is so horribly overwhelming. Their development model doesn’t let them jump make the jump to great.)
So, if radical change is the only way to radically improve, how do you do it without alienating your users? Nobody wants to be responsible for the next Windows 8 fiasco.
Don’t optimize. Explore. Then, persuade.
Part of the answer can also be found in the hill climbing problem. First, in your search for solutions, don’t just search around nearby. Get out and explore the problem space. Leave your comfort zone, test out new ideas, learn what works.
But when you’ve found that radically great new approach, don’t just spring it on your users without warning. Instead, you want to gently persuade your users.
Introduce the change.
Give them a little bit at a time.
Show them how they’ll benefit.
Give them control of when to start using it.
Keep the old method available until your users have chosen to adopt the new one.
This path is harder than just launching a new product and letting users catch up, but it’s a better path. Remember: We’re making tools for people. And tools are useless if people don’t want to use them.
Further reading:
The Local Maximum, Joshua Porter & Josh Brewer, 52 Weeks of UX
Learning is better than optimization (the local maximum problem), Eric Reis, Startup Lessons Learned
5 warning signs: Does A/B testing lead to crappy products?, Andrew Chen, Andreesen Horowitz
Becoming a Data-Aware Designer, Aaron Gitlin, UX Collective
Metrics-Driven Design, Joshua Porter