Do Homepage Carousels Work?
Whether you call them slideshows, rotating banners, multiple offers, or carousels, you’ve seen them. You visit a new website, see a big banner or hero graphic, and a couple of seconds later, it changes, then changes again. They’re really popular. But do they work?
Why are carousels popular?
Here are the top reasons that my clients ask for carousels:
Fear of the Fold. What’s on the first screen? Some of my clients start out fearful that visitors won’t scroll down the screen, and their first instinct is to push as much content as possible onto the first screen. Carousels let you put lots of content on the first screen. Hooray!
Multiple Audiences. The site has several audiences. They’re all important. A carousel lets you offer something for everyone. Hooray!
Internal Politics. Senior stakeholders do not agree on the business priorities for the home page. A carousel is an easy compromise: it lets you feature everyone’s pet issue. Hooray!
Unclear Content Priorities. Closely related to the internal politics problem, the client can’t decide what’s truly most important to their site visitors. A carousel lets everything be important! Hooray!
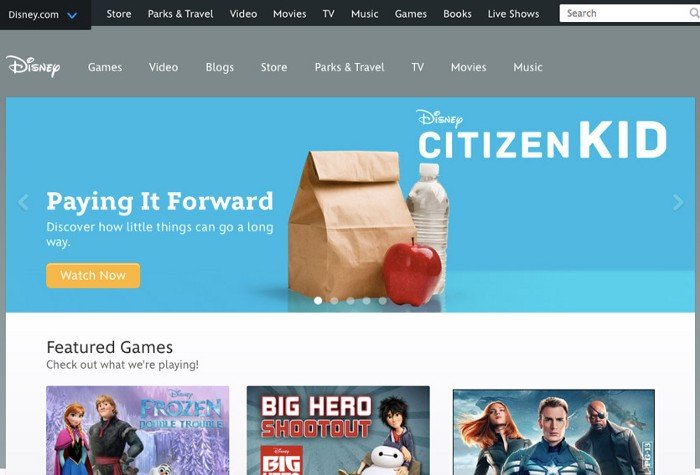
Ye Olde Carousel Solution
Disney’s carousel does all the wrong things: It starts moving by itself, has no consistency of theme or message from slide to slide, and has vague calls-to-action. Ship it!
What does the research say?
The clearest numbers yet were provided by Erik Runyon of Notre Dame University:
3.7 million visitors
1.07% clicked the carousel
89.1% of those clicked the first slide
Positions 2–5 received 3.1% to 2.4% of clicks
Runyon also measured performance on several other sites that are used by parts of the Notre Dame community:
Two departmental intranet sites had 1.27% and 3.0% click rates, respectively.
A news aggregator with auto-playing carousel got a 9.4% click rate.
An “executive site” had a 1.5% click rate.
Check out Runyon’s first article and the follow-up data for details.
More data on carousels vs. conversion
WiderFunnel, an agency focused on conversion, has found rotating offers hurt conversion. They describe the effect on the visitor experience:
Let’s think about your visitor’s experience for a moment. She arrives on your home page and needs to orient herself to your layout in order to decide which information to zero in on. A strong, page-dominant banner with a headline and bold image is where she’s likely going to start her focus.Unfortunately, the message in that banner usually isn’t relevant to what she’s looking for. Why? The marketing department is featuring current events, offers and news that may be important to some department within the organization but not to the majority of the visitors.In the lucky event that your visitor sees an offer that looks interesting to her, she will want to read a little more about it. But, just as she’s gathered the motivation to click through and learn more… the rotator switches to the next offer.
WhatUsersDo, a user testing firm, found that few users use the banners:
Data shows that few visitors (other than your internal teams) ever get to the end of your rotating banners on your home page. This is because there is an average of a 50 percent drop-off after each banner.
Ecommerce consultant Dan Barker found carousels get fewer clicks than static spots:
I’ve set up tracking for quite a few of them. On the couple of occasions where they’ve gone from ‘no carousel’ to ‘carousel’, the carousel got less clicks than the static spot that was there beforehand.
(Emphasis mine.)
Carousel usability problems
Auto-playing or auto-rotating carousels have other well-documented usability problems:
Motion-Triggered Reassessment:
“Motion in a scene triggers the reptilian portion of our brain. This occurs at the level of automatic survival instinct and cannot be avoided. Frequent motion changes in a part of the page keep stealing the visitors’ attention and make it difficult to visually prioritize or to consume any other content on the page.” Tim Ash, CEO, SiteTuners.com, Rotating Banners, April 2012 (Emphasis mine.)
Your users won’t wait:
Tim Ash also noted “a 10- to 15-second slideshow is way outside what we are willing to sit still for.”
Looks like an advertisement:
“Because it moves, users automatically assume that it might be an advertisement, which makes them more likely to ignore it.” Jakob Nielsen, Nielsen Normal Group, Auto-Forwarding Carousels and Accordions Annoy Users and Reduce Visibility, January 2013
Reduced accessibility:
“Moving UI elements usually reduce accessibility, particularly for users with motor skill issues who have difficulty clicking something before it’s taken away.” ibid.
Google SEO
Carousels or rotating banners may also hurt your Google rank. Google has found that page load speed directly affects conversion and user satisfaction. Google has used site speed as a page rank factorsince 2010. And it may hurt Core Web Vitals measurements, since carousels can cause a page to fail the Content Layout Shift measurement. It’s hard to say how much effect a carousel really has.
Should I use a carousel on my site?
No.
Really, no.
The data says static, unmoving feature with simple, concise copy and a clear call to action will out-perform a carousel every time.
Making the best of a bad situation
If conversion is important, the very best practice is not to use a carousel. But maybe you can’t sell that to your team or client, whether because of politics, ignorance, or entrenched opinions that can’t be swayed with facts. So be it.
If you must have a carousel, here’s what to do, courtesy of Brad Frost and Nielsen’s Kara Pernice.
Try a hero instead. Offer one really big feature, and a couple of little ones. Nothing moves, and your visitor can see everything and pick the one she wants.
Every slide must support your brand. Sounds like a no-brainer, but every slide must be on-brand. No random “Like us on Facebook!” slides (unless your brand is desperate for attention, in which case, full steam ahead).
Don’t use more than five slides. And even that’s pushing it. Remember, each one will get half the clicks of the one before:
#1: 1% click-through rate
#2: 0.5% click-through rate
#3: 0.25% click-through rate
#4: 0.125% click-through rate
#5: 0.0625% click-through rate …and so on.
Give the user control. Tell her how many slides there are, show where she is in the progression, and make sure she can navigate easily.
Suggest more content. Make it really, really obvious that you can go find more content off-screen or below-the-fold. (This is a general best practice, but it’s shocking how often this is forgotten with carousels.)
Now you have the research, and the best practices for implementing a mediocre practice. Use them wisely.
Previously published on the Imarc blog and on Medium.